A fast website is a great way to please both your visitors and Google, but if you’re like the majority of bloggers, you’re frustrated or confused trying to analyze your site speed and figure out exactly what it is you need to change or improve.
This bumper guide tells you everything you need to know about assessing and improving your website speed yourself, without the technical language you see everywhere else. This guide has been written primarily for self-hosted WordPress websites, although if you use another type of CMS or host, there are still plenty of takeaways for you.
Currently reading: The Blogger's Guide To WordPress Speed Optimization Click To Tweet Use the quick jump links below to navigate, or simply read from top to bottom. If you’re already confident with site speed tools and tips, you may want to skip this post and just download our free website speed worksheet and checklists. There’s also a screen reader/accessibility friendly version you can download here; just head to File > Make A Copy to edit. (Personal use only, may be shared without modification and with credit to us. Please do not copy or distribute under your own name).
And now on with the show!
Side note: If you’re looking for info specific to Core Web Vitals and you’re already confident with the basics of site speed, this post may be better suited to you: What You Need To Know About Core Web Vitals. It explains all the scoring in plain language, and has a checklist of tasks you can work through for your site.
Contents
- Common Mistakes
- How Fast Should Your Website Be?
- Testing Website Speed
- Main Factors That Affect Your Website Speed
- Quick Wins
- Summary
Before you start
This blog post is a short (!) summary of the main key areas. For a step-by-step guide on running, understanding, and optimizing your site speed in easily digestible lessons, you may want to check out our Speed Boost course instead. It’s free for Lyrical Host customers and super cheap for non-customers!
Common mistakes
We strongly encourage you to take an interest in your site speed, the factors involved, and how to improve and manage it yourself.
This is because there are a lot of people out there who provide good but generic suggestions that aren’t specific to your own website, existing plugins, and hosting. Unfortunately, there are also less well-meaning people who are armed with affiliate links to help you get that magic plugin, service, company, or hosting that will fix all your problems! (We wish there was something like that – unfortunately, there isn’t!). If you’re hiring someone to work on your speed, you’ll still want a good understanding of it yourself so that you know that you can trust their advice and that you don’t accidentally undo all their hard work.
The most common mistakes we see people make with their site speed are:
1. Installing multiple caching plugins – You only need one, and many WordPress hosts (like us), have integrated caching so you don’t need to do anything for that, other than checking with your host that it’s working as expected.
2. Installing and activating speed-related plugins but not configuring them – If you don’t have the right settings in place, at best a plugin will do nothing, and at worst it will slow or break your site more.
3. Not resizing and optimizing images – We have a blog post on how to optimize your images properly. You’ll want to optimize both before and after uploading images to your WordPress Media Library.
4. Heavy use of social – Social sharing plugins, and Instagram and Pinterest widgets can really slow your site down. Avoid having sharing buttons for each post on your homepage and categories.
5. Number of posts displayed on a page – We recommend only showing the summaries of a handful of posts on your homepage and category pages. If you’re displaying posts in full, or linking to more than 10 posts with summaries/images, it’s likely to have a significant impact on your site speed.
6. Not assessing site speed on the right numbers – Unfortunately a lot of tools use letter grades and 1-100 scoring systems to show you your site speed. These numbers are automatically generated on set rules, and often don’t correlate to what you and your visitors really see. The main numbers you want to focus on are: how long your page takes to load (in seconds), your page size (in KB or MB), and the number of requests your page makes. These are the real factors that make up your page speed, and we discuss them in more detail later on in this post.
If you’re happy you’re not making any of the common mistakes we see, read on to find out more about how to properly test your website speed and what else could be making your site slower than it could be.
How fast should your website be?
Although everyone wants a fast website, it’s important to know what’s realistic for your website. If you run any kind of ads, your website will be slower than a website without ads, for example. If your WordPress website has ads, ecommerce functionality, and/or is very image-heavy, you’d expect a speed of around 6 seconds fully loaded as an average benchmark. If you fully optimize your website, you could get it down to around 4. If you’re running a pretty clean and lightweight install with no ads or ecommerce, a few small images, and little to no social functionality, you can see faster speeds, for example our test site on our WordPress platform (freepixels.org) loads in just over a second from London.
But fundamentally…
It’s not about the fastest speed, it’s more about balancing speed with your website’s purpose
It comes down to balancing what you want your website to be like vs. the speed tradeoffs: you could have a website that loads practically instantly, but if it’s just plain text, that isn’t going to help you if your goals are income from advertising, or showcasing beautiful photos. Therefore, this guide aims to help you strike a balance between your website’s purpose, your goals and your speed, rather than optimizing your site to load as fast as possible regardless of anything else.
If you’re a Lyrical Host customer
Our WordPress hosting has been carefully engineered and optimized for speed, and independent testing shows that out of the box it performs better than other well-known hosts. However, in the real world, as each WordPress website is unique, you may not always see the loading times you expect from your website in the wild. This post covers some things you can do to improve your website speed without compromising too much on your design or features.
If you have any questions about anything in this guide, or you’ve made significant changes and you’re not seeing the results you want, please get in touch with our support team. We’re always on hand to help, and our experienced WordPress developers will do the absolute best they can to ensure you’re happy with your website speeds.
Testing your website speed
There are many different free page speed tests on the internet, such as Pingdom (tools.pingdom.com) and WebPageTest (webpagetest.org), which is our recommended choice.
We typically recommend using waterfall speed test tools if you want to dig deep into your website speed, because they reveal the largest and slowest loading files on your website, and give you a good indicator of what types of files make up the bulk of your page size.
We don’t recommend using Google’s Page Speed Insights; this is a very generic, automated tool that has been designed to flag minor potential code improvements for web developers. It’s highly unlikely to get you any significant real-world speed wins even if you improve the “score” of your website, because it’s not designed for WordPress websites and it doesn’t identify any particular plugins or non-image files that are slowing your site down.
We also suggest taking “grades” (A, B, C, or 80, 70, 60 etc.) from all page speed tools with a grain of salt. Again, these are vague automated grades that may not reflect how your actual page is performing in the real world.
How to run a proper speed test
1. Head to https://webpagetest.org in your browser.
2. Enter your URL in the URL field (be sure to enter the correct form of your URL or you’ll get skewed results. For example, we would enter https://www.lyricalhost.com rather than https://lyricalhost.com or lyricalhost.com, because our site redirects to https://www.lyricalhost.com).
3. Choose a test location near you or your visitors from the drop down menu, then click the button to start the test.
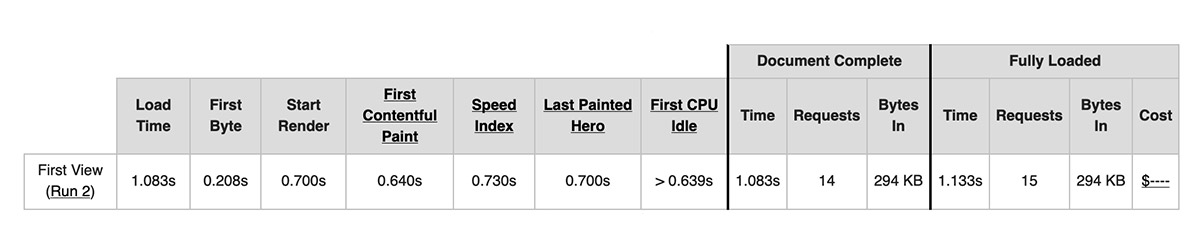
4. It will take a few minutes to complete. Once the results have fully loaded, look at the small table at the top:

Then look at what you have just for the following results:
- Load Time
- Requests
- Bytes In
Load Time is the time your page takes to load, in seconds. A clean but realistic WordPress test install on our WordPress platform loads in just over one second from Europe, and around a second and a half from the East Coast of the US. Your website is likely to take longer to load due to plugins, images, and other page content. A good load time for a feature-rich WordPress site is under 7 seconds. For example, the WordPress part of our own website loads in 6 seconds from our Linux platform (which isn’t optimized for WordPress) with a heavy page builder, Facebook chat, currency switcher, large images, multiple fonts, and various social/marketing plugins. Our Hub, which is on the same platform, loads in half that time without any optimization work, which shows you the difference websites can have even on the same hosting.
The number of Requests is all the files and scripts the page is calling, for example Google fonts, social media scripts, and so on. Over 100 requests, and that’s something you’re going to want to address if possible (ads typically add hundreds of requests to your page).
The Bytes In number shows you how big your page is. Over 3000KB/3MB and you should look at making it a lot smaller. You can do this by optimizing your images, reducing the number of plugins and images you have loading on a page, and various other things we cover later on in this post.
The lower the number for all three results, the faster your site will be.
Page speed vs. page size
When checking your page speed, it’s also essential to look at your page size to provide context. You may think a website is slow if it loads in 10 seconds, but if it’s a 15MB page (with say 300 requests), that would actually be super fast. On the other hand, if it’s a 1MB page (with say 100 requests) and it loads in 10 seconds, that’s super slow.
Ideally you want your WordPress homepage to be under 1.7MB, but if you can get it smaller, that’s even better. Over 3MB and it will be having a significant impact on your page speed. Page speed and page size usually go hand in hand, so when looking at optimizing your website speed, you’re also considering what you can do to make your page sizes smaller. Everything on your page or that your page calls contributes to page size, for example images and scripts.

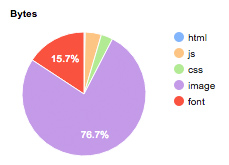
This pie chart from a WebPageTest test shows that images make up of over 75% of this page’s size. Reducing the number and size of images will improve its speed.
What you need to know about running speed tests
This bit gets a little more technical, but it’s important info!
The accuracy of any speed tool varies. Each test is a random snapshot in time and doesn’t use real people for testing, so it’s important to run several tests at different times to get a better overall picture.
Many tools also return a load time based on when every single script and request on your page has been completed, which is more for developer use and isn’t an accurate representation of how a real world visitor will browse; they will start using your page much sooner (typically as soon as there’s something to see or interact with), and they’re unlikely to know the exact moment every single request has fully completed anyway. So don’t worry if tests display a much higher number than you expected; real-world visits by real people are far more important (although remember to assess this at scale to avoid basing all your site speed assumptions from that one grumpy person in the middle of nowhere having a bad ISP day)!
Tests will often separate out a “first run,” which basically means it’s mimicking the first time someone visits your website. You may need to pick different options or adjust settings to see subsequent runs of the same test. These will be mimicking return visitors, so typically you’ll see faster speeds as your website caching kicks in. You can cross-reference this with the number of new vs. return visitors you have in Google Analytics to see which is more important to you if you have limited time to focus on optimization.
To improve accuracy when you’re using page testing tools, we strongly recommend spot-checking your website multiple times over several weeks using several tools to get a better picture. If you’ve moved to us recently, we recommend waiting at least 48-72 hours after your migration has completed and your website is definitely on our servers before drawing any site speed conclusions to allow enough time for worldwide DNS propagation.
Tip: Google Analytics and Search Console now also warn if they think any of your website pages are loading too slowly; if you don’t see any alerts, that’s a good indicator that your website is performing within or better than Google’s expected normal range.
Main factors that affect your website speed
Images
One of the most common reasons for slow websites is unoptimized, or under-optimized, images. A full screen image on your page should be no more than 120KB and 1500 x 1500 px. Generally under 50KB is a good rule of thumb for images smaller than that. The fewer colors in your image, the smaller file size it will be. Many small images can still look high quality even under 5KB.
Most image editing programs, particularly photo-based ones, will save images at extremely large sizes for high quality, large scale printing. Web images don’t need to be anywhere near the same size or quality to look just great on a screen. Uploading photos directly from your phone is also a bad idea (unless you use a good image resizing and compression app).
The best approach is to resize and save images for the web before uploading them to your WordPress website. After uploading, installing a plugin such as WP Smush or ShortPixel to compress your images further and help reduce those file sizes even more. (In some cases you can even end up with better quality photos than uploading huge unedited versions because WordPress’s default compression hasn’t had to work so hard to get your images under 10MB, which is its (huge) default maximum). WP Smush and ShortPixel can also compress images you’ve uploaded previously, although this does cost money to do in bulk.
For a complete step-by-step guide to image optimization, check out our blog post How To Optimize Images For The Web.
Plugins
Plugins are another huge culprit for site speed. Any plugins that require loading on every page, a large number of external requests, and/or run regularly are the biggest speed killers. Some plugins are just bloated or badly coded. The waterfall component of a page speed test (which highlights slowest loading scripts) will reveal which of your plugins are the slowest with a bit of detective work from you, or simply ask our team for a free plugin review and they will test your website and provide you with a list of the slowest performers.
Avoid using plugins where simple text or code will do. For example, we advise against using plugins to nofollow links because it’s more secure, reliable, and faster for your website for you to just add a tiny bit of text to your links manually. If you’re not sure how to do it, check out our blog post Everything You Need To Know About Nofollow Links and let us know if you have questions.
Reducing the number of plugins you have always helps, but the type of plugin is also a huge factor; five lightweight plugins can still be better for your page speed than one heavy one.
Plugins That Hinder
Please note that we’re not necessarily recommending you get rid of the following types of plugins; they’re most likely ones you deem essential for your website. This is for informational purposes and so you’re aware of the main plugin types contributing to slower website speed than you’d like.
Advertising networks – These typically run on every page and make a large number of external requests. If you’re using something like Adsense, it’s worth reducing the number of ads loaded on the page or potentially even switching to hard coded advertising if you can attract sponsors directly. If you’re using something like Medavine or Adthrive, you could contact them to see if they can make specific recommendations for your setup.
Social sharing plugins – Again, these typically run on every page and make a large number of external requests. If possible, reduce the number of networks you display on your website; for example if you know your visitors never share your content on LinkedIn, turn off the LinkedIn share button in your plugin settings. The fewer sites you’re displaying, the better. With so many different social sharing plugins available, it’s also worth exploring more lightweight alternatives, which our team can advise on if you get in touch.
Jetpack – Even deactivating all the components you don’t need doesn’t always help. There are free alternative plugins to almost every Jetpack feature you likely use, so we strongly recommend doing a search or asking our team for alternative recommendations.
Broken link checkers– We advise using external tools/websites to run link checking tests rather than plugins, or alternatively you could run a test and then remove the plugin straight after.
Redirect plugins – If possible, please code redirects in (or ask us to).
Unused plugins – Make a note to check your plugins regularly and remove any you’re no longer using, or ones that have overlapping features. When testing different plugins, delete the ones you reject rather than keeping them ‘just in case.’ If you want to keep unused paid plugins because of the cost, we recommend keeping a copy of your original zip and backing it up somewhere safe rather than leaving it dormant on your website.
Plugins that perform a lot of database queries – Check out our list of banned plugins.
Remember, you don’t need any caching plugins with us, and it’s also completely up to you if you want to use backup plugins; we back up your site every 24 hours and you can also download your own backup in a click from your control panel any time.
Plugins That Help
With the exception of a good image compression plugin, these plugins are by no means essential. They can give you some smaller speed improvements but are unlikely to have a very significant effect except in edge cases. However, if you’re looking to fine-tune your speed, they are worth exploring.
A database optimization plugin (For example WP Optimize). This removes redundant records to reduce the size of your database.
An image compression plugin (For example WP Smush or ShortPixel). This reduces the sizes of your images (you should also optimize pre-upload).
A code minifying plugin (For example Fast Velocity Minify). This compresses character tabs and spacing used in code to make files shorter.
Themes
This is usually much less of a factor than images and plugins slowing your website down, but themes can also contribute towards slower site speeds. This is particularly true for themes that have been built by non-developers (for example designers building on Genesis), or themes that utilize heavier page builders (for example WPBakery). The simpler your theme is, the higher the chance it will load faster. Having different components on a page, lots of fonts, fancy scripts, sliders, and big background images can all contribute towards slower loading. Again, we’re not saying to get rid of everything you love, just that it’s a big factor for site speed and you may need to compromise on one or the other. We can check your installed theme and give you an idea of how it performs generally – just ask.
Quick tip: Replace images with icons where possible for faster loading, for example for your social media icons and images in feature grids.
Number of Requests
If your page size is under 2MB and your website is still taking several seconds to load, the most likely reason is the number of external requests your website is making. An external request is when your website asks another website for something, for example loading a Google Web Font or an advert from your ad network. For standard real-world WordPress websites, we typically see a homepage making between 100 and 120 requests.
Even though each individual request may be small (under 100KB) and no one single script is particularly huge or slow, the numbers quickly start to add up the higher the number of requests you have. Requests can also be delayed based on how fast the requested website can deliver the information your site needs, so someone else’s slow speed could impact yours. This is generally not an issue if your website is making requests from optimized, respected sources such as Google, but it’s worth bearing in mind – everyone has slow/down time.
If your page speed test reveals a number much higher than 120 requests, it’s worth taking a look at what’s being requested and seeing if any requests can be cut out or combined. For example, if your website is making four different requests to Google Web Fonts to load four different fonts, we can combine that into one single request for four fonts for you. If your website is still making requests for a plugin you stopped using ages ago, that’s an easy fix.
Requests can be more difficult to analyze if you’re not a web developer, so feel free to ask our team to run a request check for you, and they will be able to advise and see what quick wins they can make for you. You may want to keep all your requests as they are and that’s fine too, but again you’ll be trading some speed in exchange.
Hosting Features
Type of hosting: Traditionally, people recommend virtual private servers (VPS) or dedicated servers over shared hosting. This is because shared hosting typically has a reputation of being cheaply run, underoptimized, and oversold. However, as our hosting is highly optimized, managed, and based on a scaling platform specifically optimized for WordPress, you get comparable power to a VPS without needing sysadmin skills or dealing with the hassle of fine-tuning and managing a server yourself. Additionally, you also benefit from our platform’s autoscaling abilities, which means you can happily go viral without your website missing a beat as it always has access to all the resources it needs instead of being restricted to a hard limit.
🎉 Lyrical Host customer? No action needed – we’ve done the work for you.
SSD (solid state drive) web space: All your web space at Lyrical Host is powered by high-end Samsung SSD drives. SSDs are basically drives that have no moving parts, so unlike the old mechanical drives, they are faster and more reliable. SSDs are a quick win for site speed; although many hosts choose not to use them because of the much higher costs, we use nothing else to ensure you have the best base for speed right out of the box. SSD hosting alone typically makes your website literally seconds faster than it would be otherwise. Full SSD hosting (not just cached SSD) is critical for a fast website.
🎉 Lyrical Host customer? No action needed – we’ve done the work for you.
PHP version: The latest version of PHP is always the best one for speed, while older versions can contribute to slower page speeds (as well as potential security issues and plugin compatibility problems). We use only the latest stable versions of PHP on our platforms for speed and security.
🎉 Lyrical Host customer? No action needed – we’ve done the work for you.
Custom “beyond-cPanel” caching: Our platform and custom control panel are set up in a way that our in-built caching performs better than cPanel’s caching. This means that people returning to your website or loading a second page see much faster page load speeds than they’d experience if you were with a cPanel host. For this reason, you don’t need any caching plugins installed on your website when using our WordPress hosting. If you’re choosing to use a plugin that has caching as a feature, for example if you’re using W3 Total Cache to minify your files, please ensure the caching component is deactivated to avoid it interfering with our built-in optimized caching.
🎉 Lyrical Host customer? No action needed – we’ve done the work for you.
CDN (content delivery network): Having a CDN for your website means that visitors get served content based on the nearest servers to them geographically. This means there’s less travel time and content loads faster. If you’re hosted with us, our CDN is included automatically, you don’t need to do anything.
Quick Wins
Here are some quick and easy things to check on your WordPress website. All these things can be changed easily with little technical knowledge, but if you need any help just let us know.
1️⃣ Limit the number of posts listed on your homepage: You don’t want any more than five posts showing, preferably fewer. To change the number of posts displayed, head to your WordPress Dashboard and then go to Settings > Reading and make sure the “Blog pages show at most” number is set to 5 or less, then save.
2️⃣ Avoid displaying full blog posts on your homepage (this will also help your bounce rate). From your WordPress Dashboard go to Settings > Reading. Scroll down to “For each article in a feed, show” and set it to “Summary,” then save. This has the added benefit of making it harder for your website content to be automatically scraped and stolen. Depending on your theme, you may also want to use a “more” jump link to control your post preview length, or paste the beginning of your post as an excerpt in the “Excerpt” box in the blog post editor screen to control what’s displayed in previews.
3️⃣ Restrict the number of large images you use in posts wherever possible, even if you’ve optimized them. If you typically use a lot of photos, consider showing thumbnails that can be clicked to see the full size image. Hidden images, for example Pinterest pins, also contribute towards to slower page speed.
4️⃣ Remember to optimize your header and feature images as well as your in-post images.
5️⃣ Limit the number of comments that automatically show if you typically get a lot of comments (over 20) per post. This will depend on what you use to display comments, for example Discus, Facebook commenting, default WordPress comments, etc.
6️⃣ Disable pingbacks and trackbacks by going to your WordPress Dashboard. Go to Settings > Discussion and uncheck the box next to “Allow link notifications from other blogs (pingbacks and trackbacks) on new articles.”
7️⃣ Stop social share counts displaying on your homepage (especially if you have social share counts in your blog post intro snippets, because your share buttons will need to load multiple times on your homepage). Changing this setting will depend on what plugin you use to show share counts; it may be listed in the settings, or simply raise a ticket with our support team and they’ll look into it for you.
8️⃣ Turn off social share buttons for social networks your visitors never share your content on. Many plugins have 20+ social sharing buttons load on every page, and you probably only need 3-5 at most. (Can you even name 20 social networks off the top of your head?! I can’t!).
Summary
Our hosting provides you with a strong, highly optimized foundation for fast page speeds, and it’s entirely down to you how you decide to utilize it. A nutritionist can give you a fresh, balanced salad…but if you have a big slab of chocolate with it, you’re not going to see the same results. We understand you want chocolate, and we’ll do our best to help you enjoy it in a controlled way with the least impact, but you’re not going to see the same results compared to if you just ate salad. And that’s totally fine; everyone should have chocolate if they want it, and not everyone cares about salad.
You’re the ultimate judge of how much you want to compromise on design and functionality to improve your site speed (if at all). There’s no right answer; every person is different, and every website is different. If your goal is to make money from advertising, you can have the fastest website in the world, but you’ll never reach your goal if to get it that fast you had to (ironically) remove all advertising. Like everything else, it’s about balance.
Now you’ve read the details, download our free Website Page Speed worksheet and checklists to track your site speed and improvements easily without having to read through this post every time. A screen reader/accessibility friendly version is available to download here; just head to File > Make A Copy to edit. (Personal use only, may be shared without modification and with credit to us. Please do not copy or distribute under your own name).
Want to learn more about speed optimization?
If you’re not a Lyrical Host customer, we can still help! Our super affordable optimization course, Speed Boost, explains everything you need to know about site speed, walks you through testing & understanding the results like a pro, and details how to improve. Best of all, you don’t need to be a developer or have techy skills to do it!
Know someone else who would benefit from this post? Pin it:








Niharika Verma
This was extremely helpful. I thought I know most of the stuff but I didn’t. Learnt so much from the blog post only. Wondering what the course will do if the blog post was the eye opener. Thank you.