One question we’re asked a lot is, “How do I change the preview image for my blog post when I’m sharing it on Facebook or Twitter?” In some cases, people changed their mind or want to update the existing image and/or text description. In other cases, it may be that no image shows at all.
It’s not immediately obvious how to do this in WordPress, and the terms social networks use aren’t things people would think to search for (they’re known as “Open Graph” images and “Twitter cards” among other things), so it’s not you – don’t worry!
This post explains how to set preview images on social networks, and force through new updates with networks that still show your old images.
Currently reading: How To Add & Update Social Media Image Previews In WordPress Click To Tweet
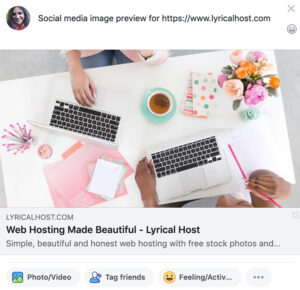
 Social media preview images vary in how you see them displayed depending on the platform, type of post you’re creating on that platform, and/or the size of the image used.
Social media preview images vary in how you see them displayed depending on the platform, type of post you’re creating on that platform, and/or the size of the image used.
Just to make things more complicated, social networks will often change what size/dimensions of images are shown, so this post also addresses some ideas for getting around that.
Let’s start with adding preview images and descriptions to links.
How to add social media image previews to posts and pages
The easiest way to add Open Graph images to your posts and pages on WordPress is via a plugin. Despite it being a social media feature and nothing to do with search engines, most SEO plugins let you set Facebook Open Graph and Twitter images.
You can find the settings and activate options for your images using the tutorials below.
If you don’t already have an SEO plugin installed, log in to your WordPress Dashboard and head to Plugins > Add New. From there you can search one of the plugin names below, and install and activate it.
All instructions assume you’re logged into your WordPress Dashboard and you’re looking at the main sidebar on the left of your screen.
Yoast: Go to SEO > Social. (Full tutorial from Yoast). You can also go into a specific post and set images and titles manually under the “Social” tab.
Rank Math: Navigate to the post or page you want to edit. Scroll down below the main editing box and click on the “Social” tab. (Full tutorial from Rank Math).
All In One SEO Pack: Click “All in One SEO,” then go to “Social Meta.”
SEOPress: Go to SEO > Social Networks. Click “Enable this feature” if it’s not already enabled. In the Facebook tab, check “Enable OG data,” and save changes, then repeat for the Twitter tab. (Full tutorial from SEOPress).
If you use an SEO plugin not listed above, simply google the plugin name + “open graph images tutorial.”
Testing your image previews on Twitter and Facebook
Once you’ve followed the instructions, try posting a link to a social media channel to see if it’s looking how you want.
On Facebook, you can stop just short of publishing it, or change the post setting to “Only me” as the audience on your personal profile so that other people don’t see your test (you may also want to post a comment on your private post to check your preview there too). On Twitter you may have to publish it fully to see how it looks, but you could delete it immediately or create another account for testing purposes.
Image dimensions to use for social media image previews
Social networks change image sizes all the time. On top of that, images display in different sizes and ratios depending on where they appear on the site. For example, Facebook has both square thumnails and larger rectangular images for link previews.
One way to future-proof your images is to ensure you’re using simple Featured Images for blog posts, ideally with little to no text and avoiding subjects that could be confusing or cut off. Repeating patterns can work well, as do images that are still recognizable at very small sizes.
Larger images will be scaled down, and many themes tend to have a minimum recommended size for Featured Images to ensure they display well on your posts. Images that are too small will look blurry and pixellated. For that reason, if your theme docs include a recommended size or ratio for Featured Images, it’s best to use that. Otherwise, 800 x 420 (or a variant of that) tends to be a safe bet, but it’s worth testing to see what you think. Testing is best done using multiple styles of images over different networks so you avoid the trap of having one image that looks great and finding out later than all your others look completely wrong!
Alternatively, you could google the latest social media image dimensions, but be prepared for these to change fairly regularly.
As the image you use for your preview is likely to appear on your website as a Featured Image, you’ll want to make sure you’ve optimized it for faster loading.
How to update to the latest image/description
If you’ve changed your image and/or description for a page or post after you’ve published it, you (and other people) may see the old version instead of the new one.
To force the new one to show, you’ll need to run the Facebook and Twitter debuggers.
For Facebook, head to the debugger, enter your URL in the field and click “Debug.” You should then see your new image/description show in the results.
For Twitter, paste your URL into the Twitter Card Validator and click the “Preview card” button.
For LinkedIn, you can force a rescrape by entering your URL in the Post Inspector and clicking “Inspect.”
If you have any problems with social media images and you’re a Lyrical Host customer, simply raise a support ticket and we’ll be with you as soon as possible!
Did you find this post useful? Pin it for someone else to discover:







No Comments