In this post we get to grips with what Gutenberg is, what to expect from it, how likely it is to affect you, and how to test it.
What is Gutenberg?
Gutenberg is WordPress’s new visual editor, designed to help you format your posts and pages more easily and creatively. For example, it’s now a lot easier to display images side by side or a collage – no plugins needed! Gutenberg can be used alongside your favorite page builder or instead of it (although you may need to make significant changes if you’ve been using a page builder extensively).
Currently reading: Getting Ready For Gutenberg (WordPress 5.0) Click To TweetAlong with Gutenberg itself, WordPress is also changing sections of behind-the-scenes code designed to update the content management system and bring it more into line with current standards. It’s a huge job and long overdue, but the main benefit is that WordPress will be easier for developers to work on and ensures WordPress has a solid future.

What to expect from Gutenberg
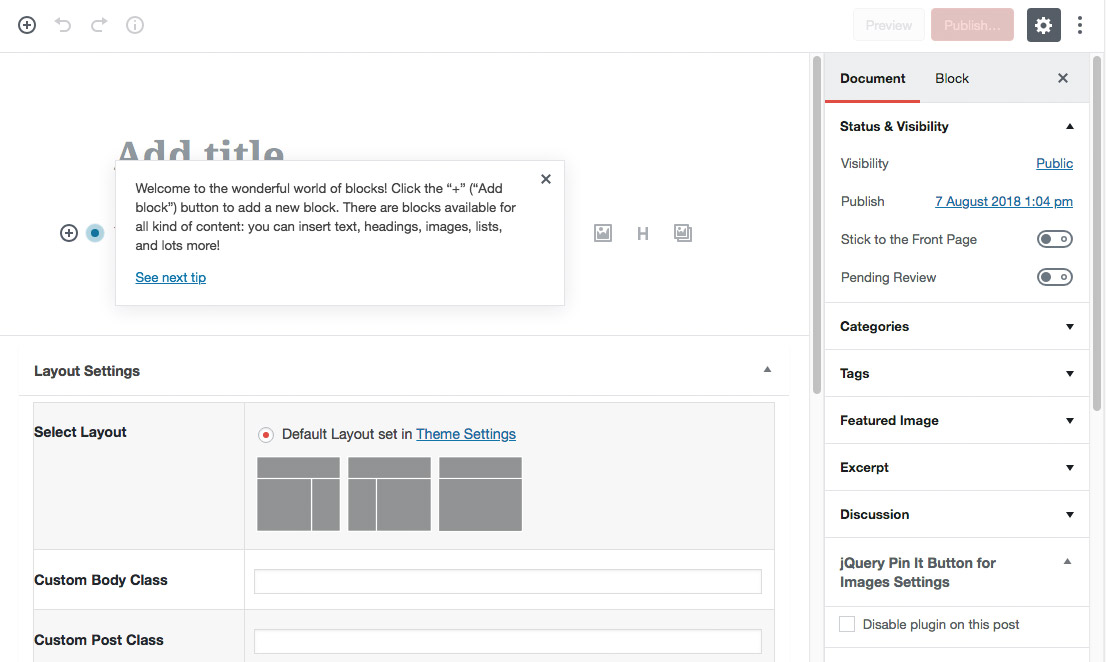
Gutenberg is based on a system of blocks. There are lots of different types of blocks to choose from (or you can even create your own), and you build your posts and pages out of a series of them. For example, you can add blocks such as Paragraph, Image, Gallery, Heading, Quote, List, Cover image, Video, and so on.

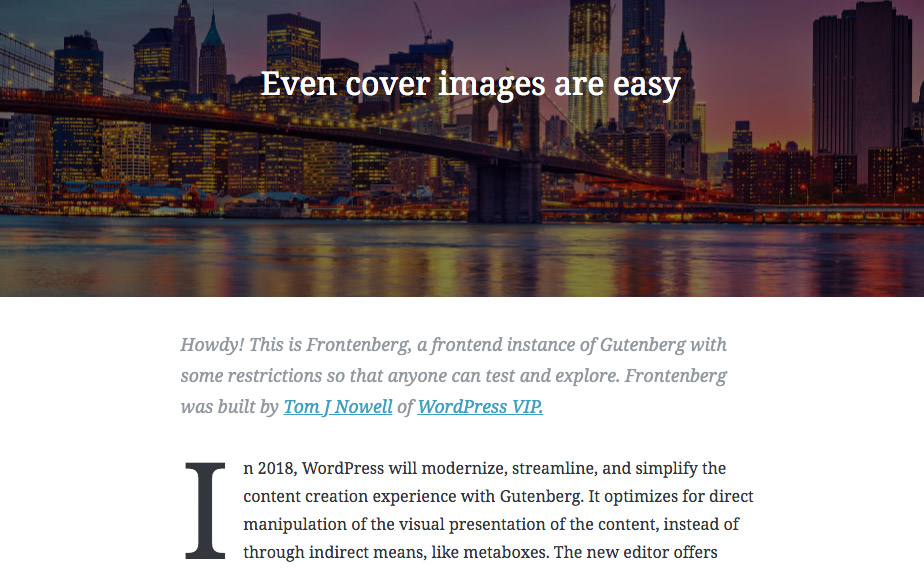
You can also use blocks to add features that would normally require coding, for example pull quotes, tables, buttons, and text columns. From the toolbar you can easily duplicate, edit, or change blocks. You can even create shared blocks, which stay the same after sharing for things like ads and affiliate disclosures that can be quickly duplicated across multiple posts. You can also change similar blocks very easily, for example turning cover images into headings or switching a single image into a photo gallery in just seconds.
In addition to the Block setting, there’s also a Document aspect to the new editor. Here you’ll find the usual publishing settings such as visibility, author, categories, and tags.
Gutenberg also means you can work more in posts and pages without having to skip across to widgets.
What potential problems am I likely to run into with Gutenberg?
As Gutenberg is such a significant change to WordPress, there are a lot of people who are worried about theme and plugin compatibility. You’re more likely to be adversely affected if you have anything on your site that affects the post/page editor so for example a page builder, recipe plugin, Yoast, or Woocommerce. However, plugins and page builders are being updated all the time to fix compatibility issues and bugs. To find out more if your site could be impacted, check out the living plugin compatibility database for Gutenberg.
Some of the most popular WordPress page builders have released information about Gutenberg and how it works with them:
- Divi: Introducing initial Gutenberg support
- Genesis: Will your themes work with Gutenberg?
- Elementor: Elementor 2.0
- Visual Composer: Gutenberg Element
- Beaver Builder: How Beaver Builder Works With Gutenberg
Testing Gutenberg
If you’d like to see what Gutenberg is like without installing it on your own site, you can give it a go at wordpress.org/gutenberg or testgutenberg.com. We strongly recommend doing this before installing anything on your own site so you get a feel for what Gutenberg is like.
Once you’re ready to get started with your own site, we recommend the following steps:
1. Just in case, make sure you take a backup of your website and database if you’ve updated your site within the last 24 hours. We take a fresh backup of your website every 24 hours and you can roll back to any previous version from the past 30 days, but you could potentially lose any changes you’ve made within the past 24 hours.
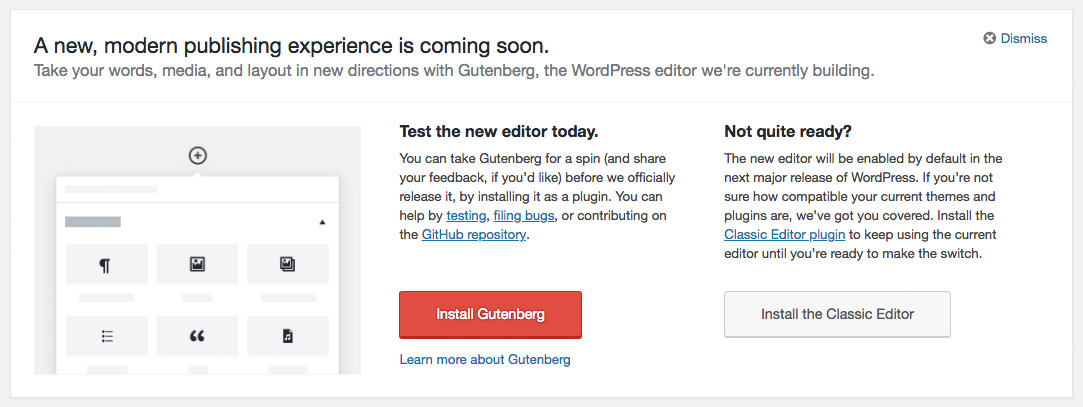
2. Head to your WordPress Dashboard and install Gutenberg via the following prompt on the homepage (note: if you’ve already installed the Classic Editor plugin referenced in the image below, you’ll need to uninstall it before installing Gutenberg):

3. Check your website and WordPress Dashboard for any anomalies or anything obviously missing/broken. We can also test it for you; please see the bottom of the post for more details.
4. Test drive Gutenberg by going into a post or page. You’ll be presented with the new editor.
5. If you decide it’s not for you right now, uninstall Gutenberg before installing the recommended Classic Editor plugin (also available as a prompt in your Dashboard). It’s crucial that you uninstall Gutenberg before installing the Classic Editor or any issues Gutenberg creates will still exist.
If you’re not ready to switch yet and it all seems overwhelming, you can skip Gutenberg, and instead install the Classic Editor plugin via the prompt in your Dashboard. Eventually everyone may have to use Gutenberg, but it’s being rolled out in multiple phases and bug tested, so there’s no need to rush to make the switch.
Note: You should make a decision on whether or not you want to switch to Gutenberg so you’re ready either way. Please don’t do nothing – either install Gutenberg or the Classic Editor!
I don’t know what to do – help!
If you’re a Lyrical Host customer, we’ll check your websites’ compatibility free of charge. Just raise a support ticket and we’ll get you booked in!
Further reading
- WordPress on Gutenberg
- Gutenberg Survival Guide from My Blogging Roadmap
- Gutenberg Myth Busting from Tiny MCE.
How are you feeling about Gutenberg? Let us know in the comments!
Pin for later:







No Comments